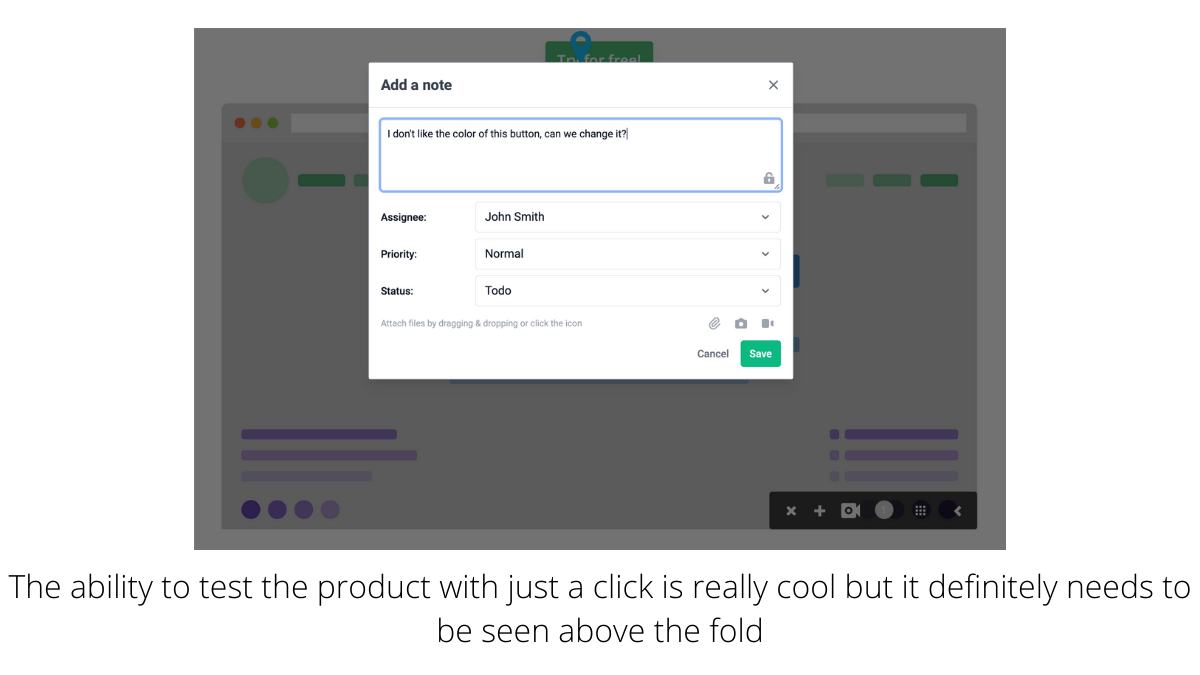
PageProofer is a visual feedback tool that lets you request changes right on your website with just a few clicks.
It makes it easy for website owners to communicate exactly what they want to get fixed or updated.

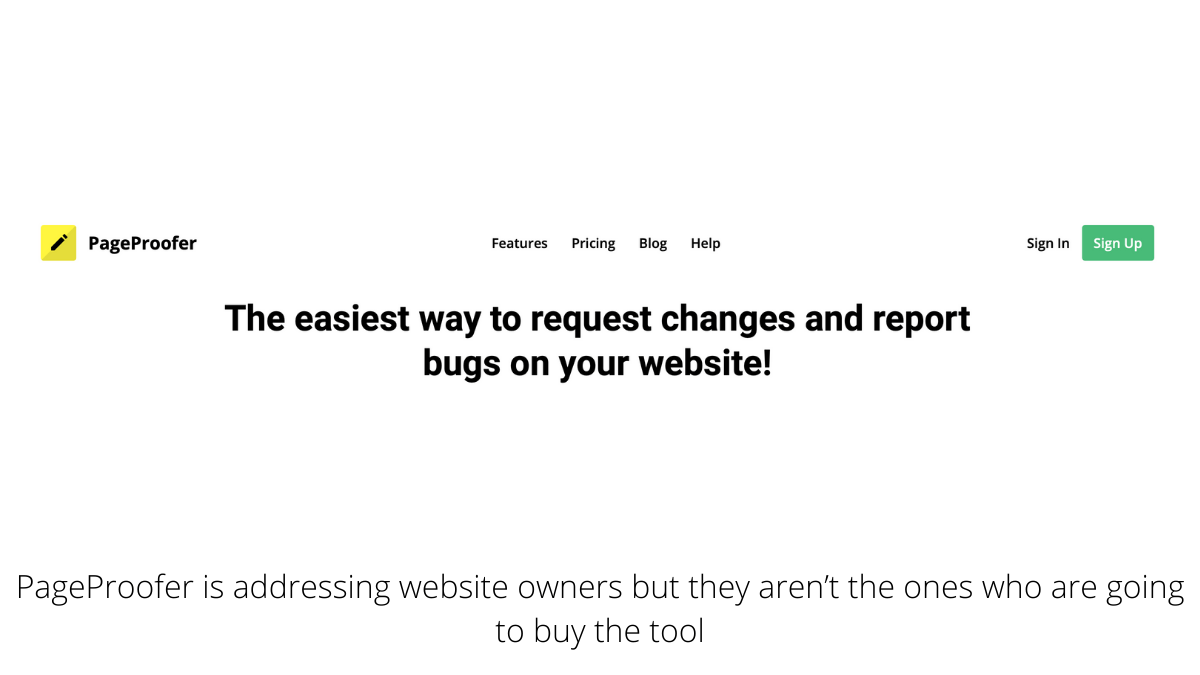
In my opinion, the positioning is off.
Their target audience is everyone who works with websites for clients (from design agencies, to freelance developers).
But the homepage copy isn’t speaking to them.

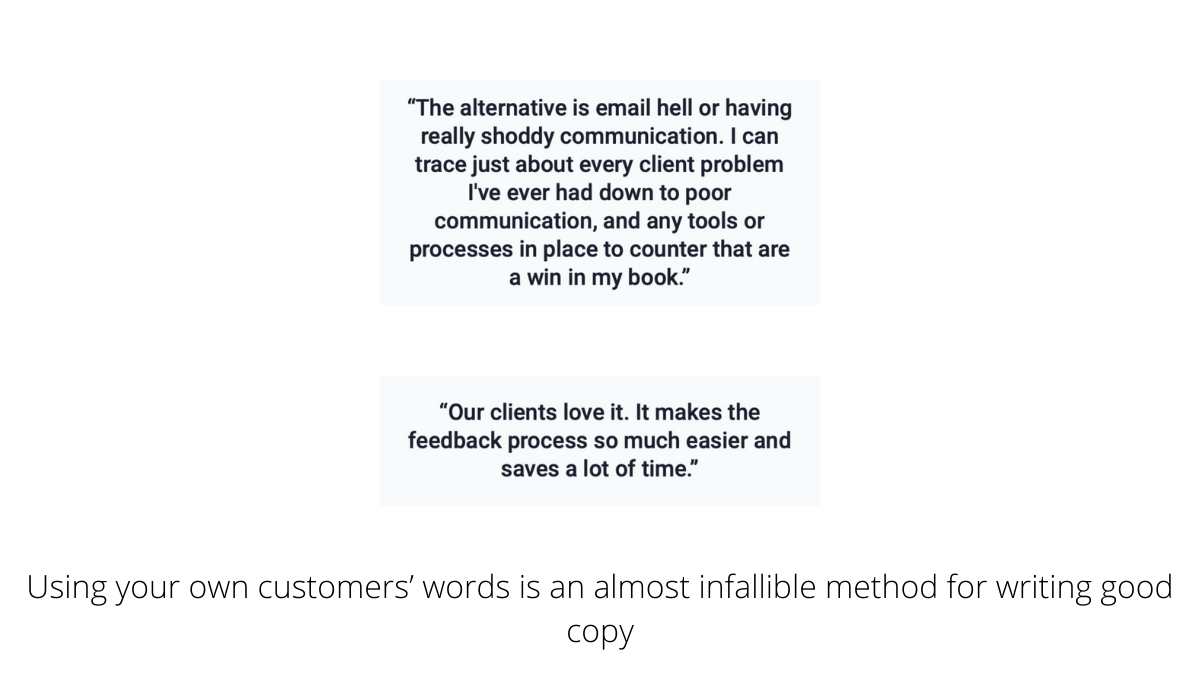
I'd position it as a tool that saves time and hassle by letting agencies and freelancers communicate more efficiently with their clients and internal teams.
(Which, not coincidentally, is what most of the testimonials are already saying.)

I was going to say that tools like these could benefit from live demos with no signup required. I’d have even suggested making that a CTA.
But then I realized there is one! It’s an invisible button at the bottom of the page that I thought was the support chat.

The rest of the site does its job explaining features, overcoming objections, etc.
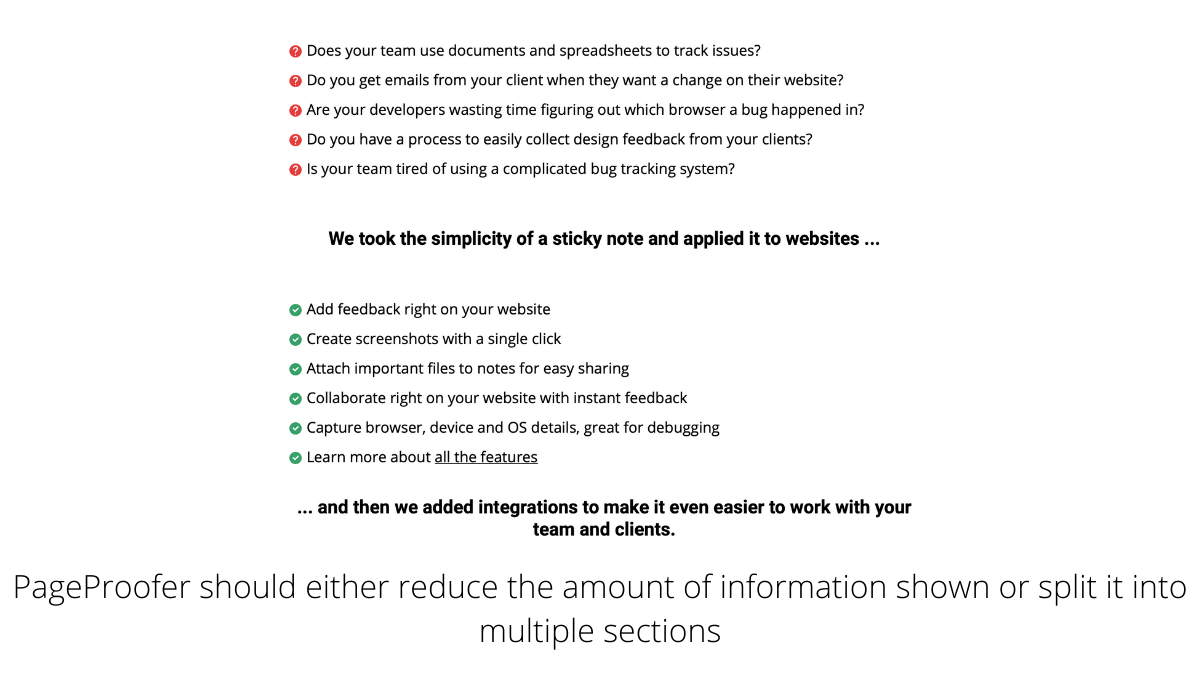
However, there are some parts with walls of text.
Visitors tend to scan and skim. Busy pages with lots of content make things harder for them (so they leave).

When it comes to acquisition, it’s important to keep in mind that the majority of potential customers don’t know a tool like this exists.
So the goal won’t be to intercept existing demand; it will be to capture the audience’s attention and move them from unaware to aware.

Hearing about a cool tool from someone you know carries a lot of trust.
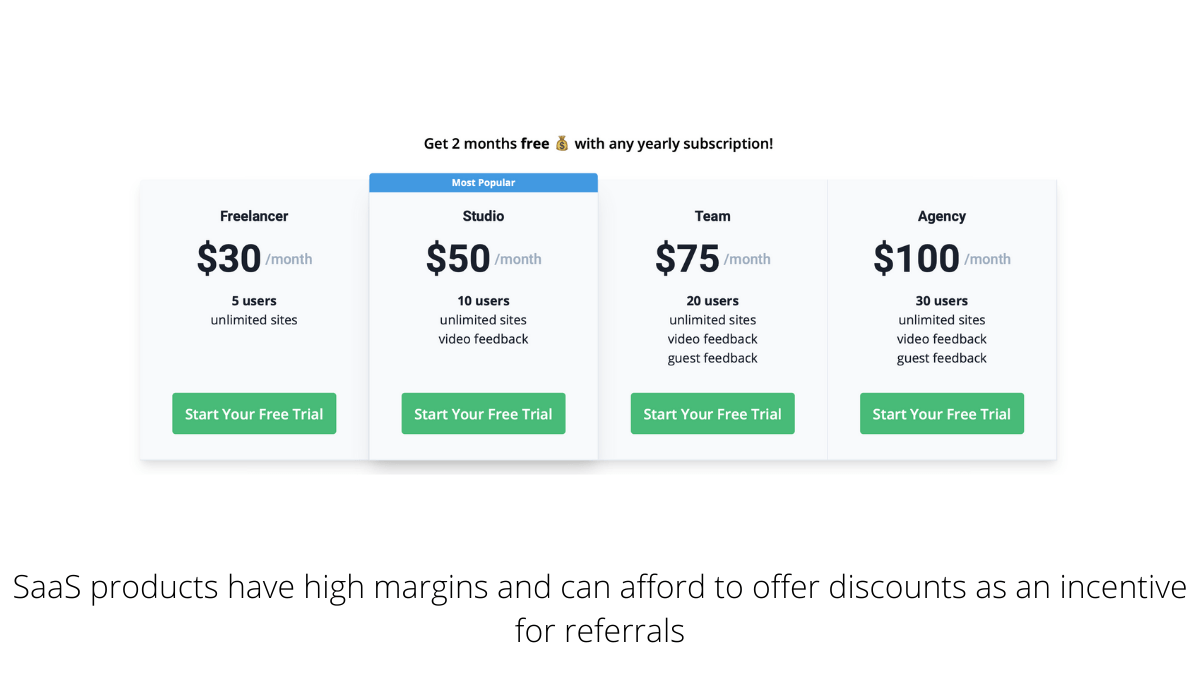
And since they already have quite a few customers, I’d definitely kick off a referral program.
I’d offer a special plan with a lifetime discount for both the referrer and the referees as a reward.

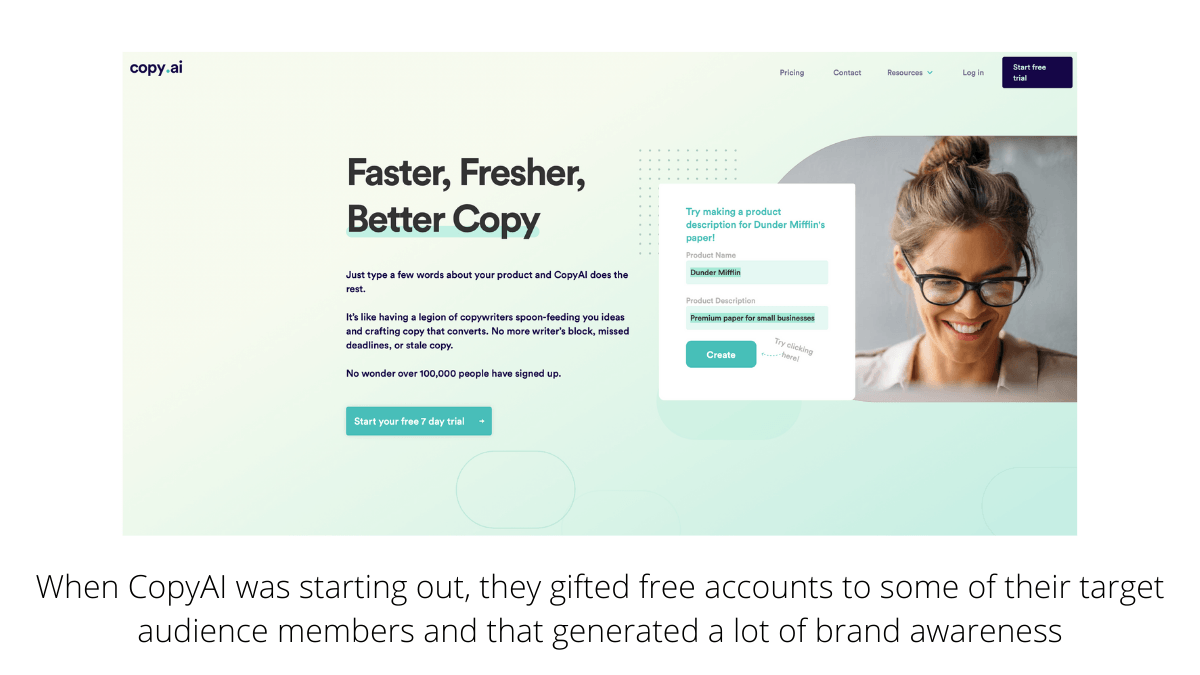
It’d also be worth seeding PageProofer to popular figures in their niche (not necessarily in exchange for money).
They can just give them a free account, no strings attached. There isn’t a high cost and you can bet they’ll talk about PageProofer if they find it valuable.

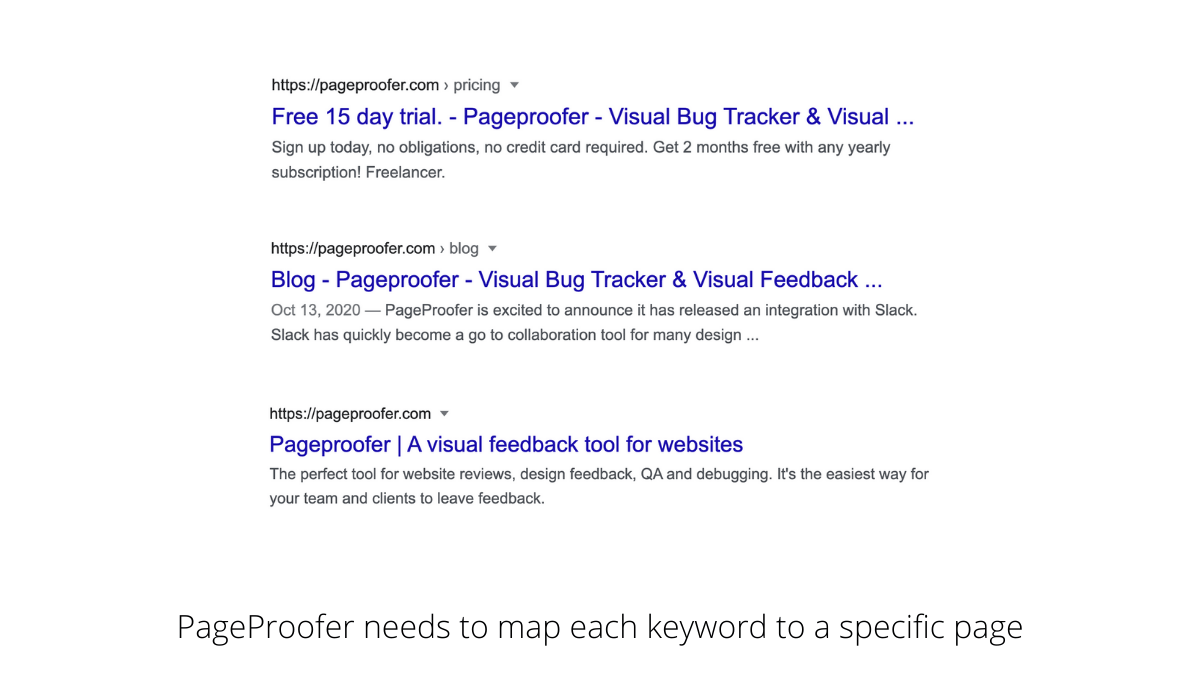
From a search perspective, they’re trying to rank for their main keywords (visual bug tracker/visual feedback tool).
But they made a classic newbie mistake by using the same keywords on multiple pages. This might confuse Google, causing keyword cannibalization problems.

But how do you decide which keyword to target with a specific page?
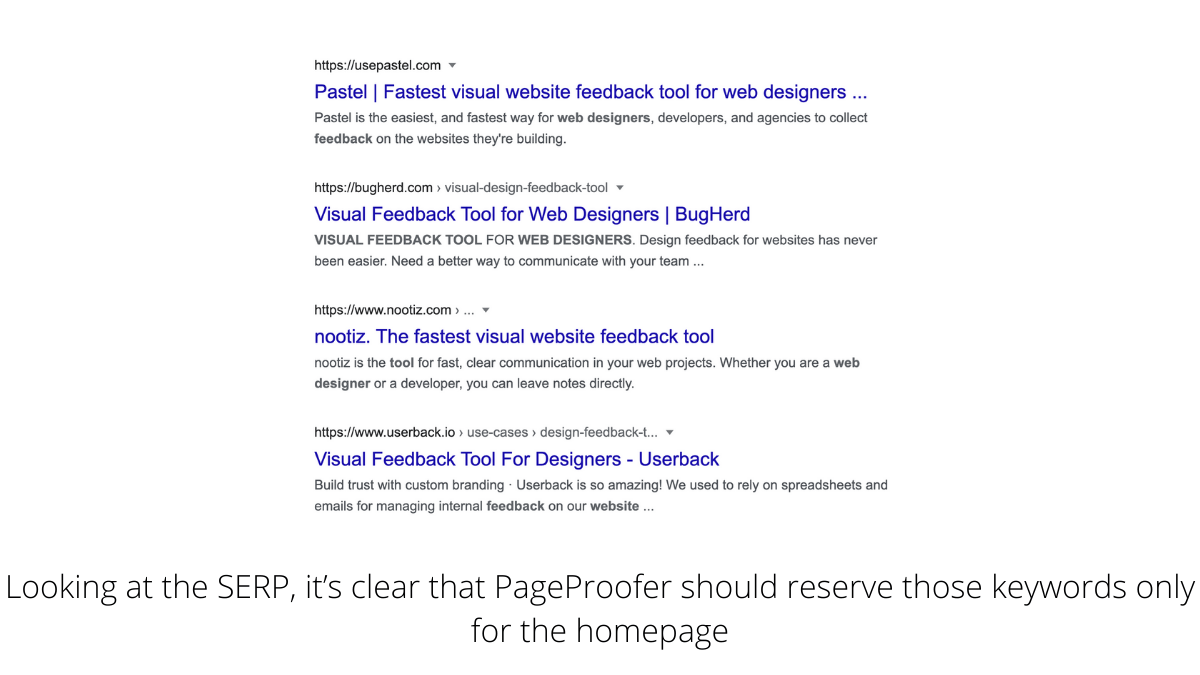
You need to come up with a hypothesis about search intent and see if current rankings confirm it.
In PageProofer’s case I’d assume people would like to be presented with a list of tools to choose from.

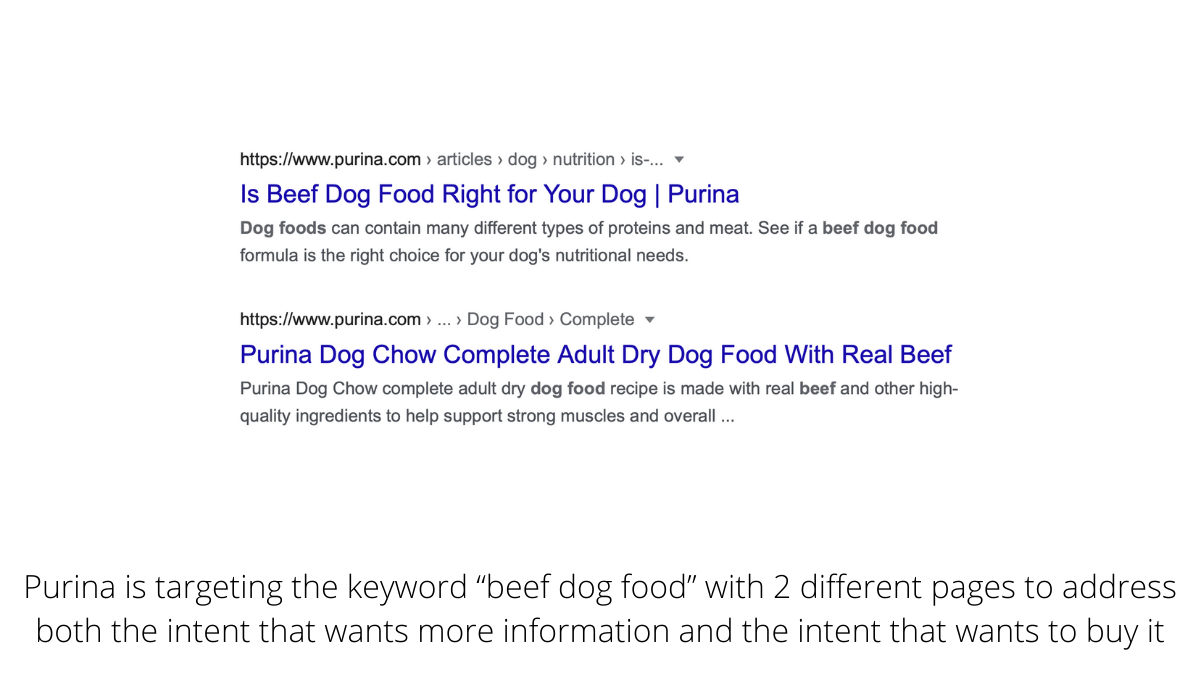
Pro tip: an exception to the rule is that you can target the same KW with multiple pages if there are different search intents.
Example: the KW has both a transactional and an informational intent. You could have a landing page for the first and a blog post for the latter.

They have comparison pages, but they’re optimizing page titles for the wrong keywords and that’s a big missed opportunity.
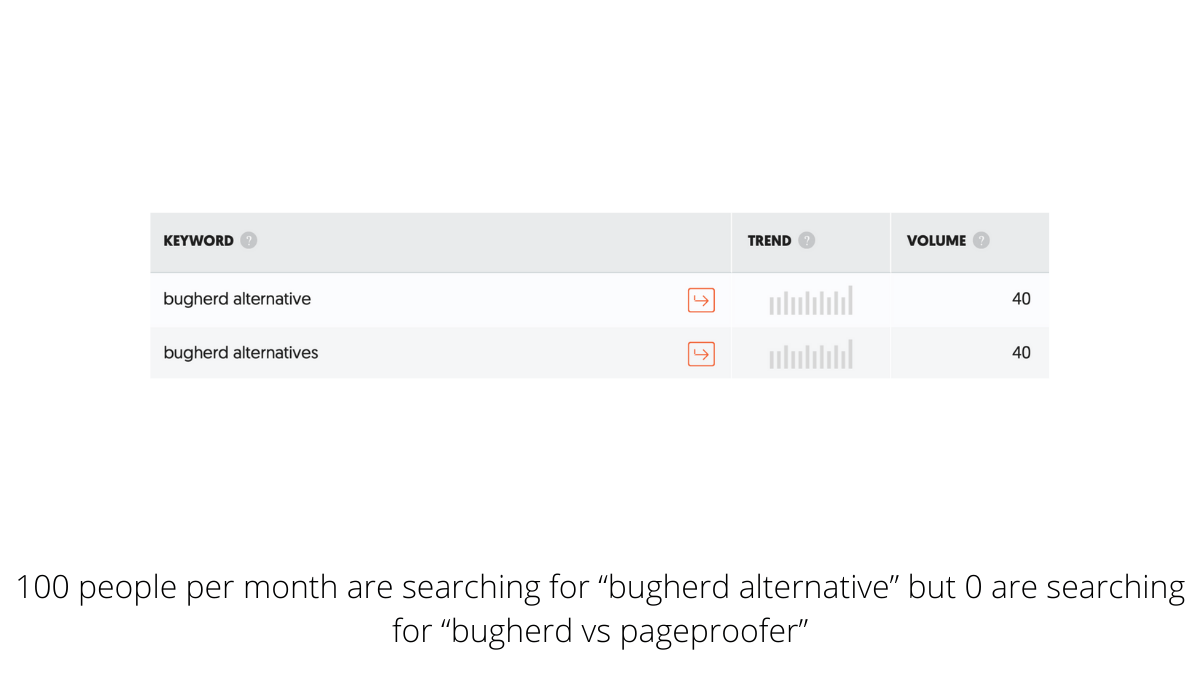
They’re going for “pageproofer vs [competitor].” Instead, they should optimize for “alternative to [competitor]” - that’s what people search for.

This niche’s problem is a lack of search volume for commercial keywords.
PageProofer needs interesting and targeted content with search volume to even get a chance to introduce their product.
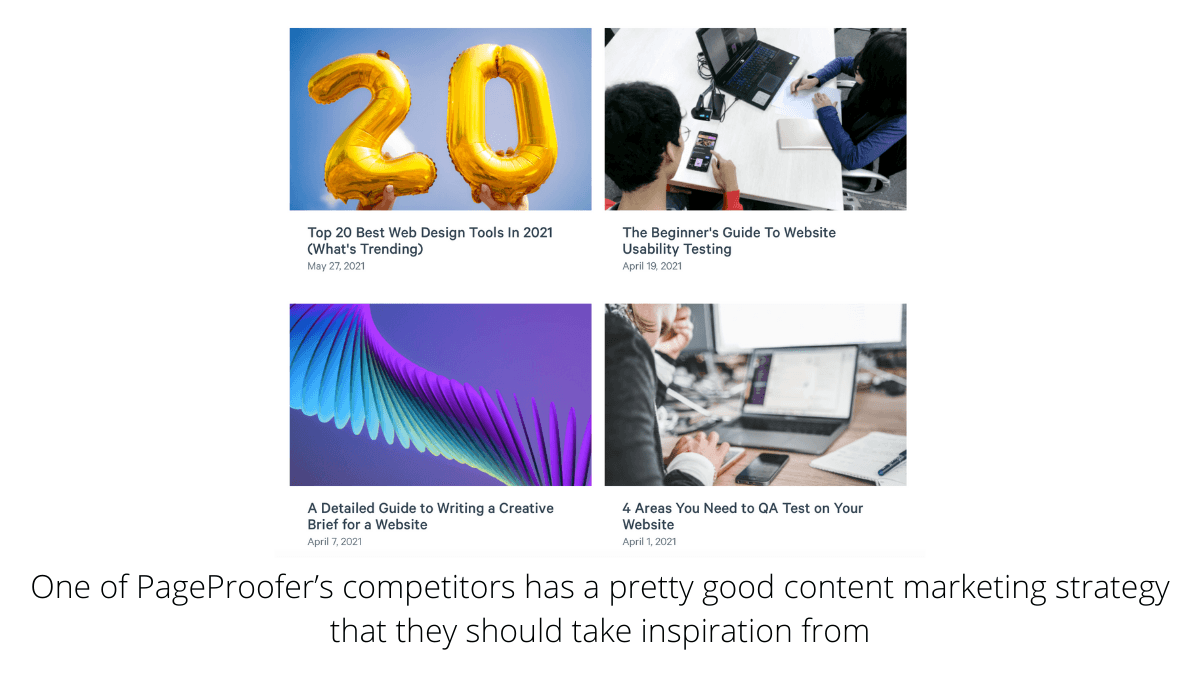
Their blog only has product updates and case studies that won’t rank for anything.

Socials are really important for reaching designers and devs who could use PageProofer, but have no idea it exists.
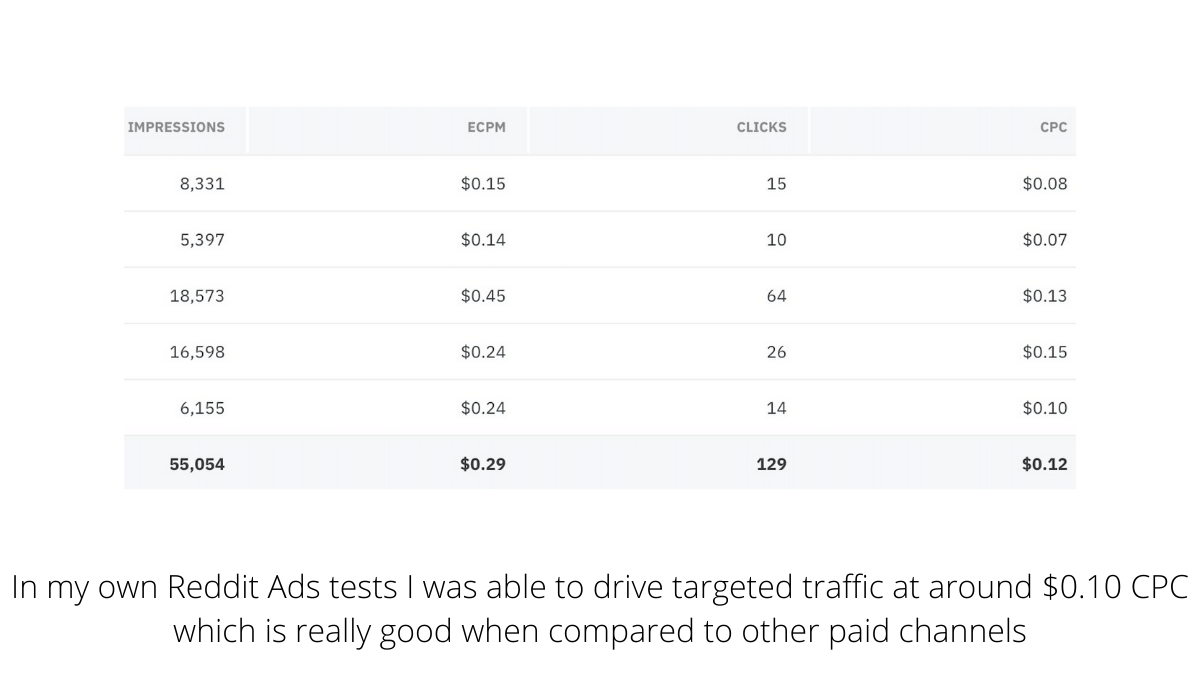
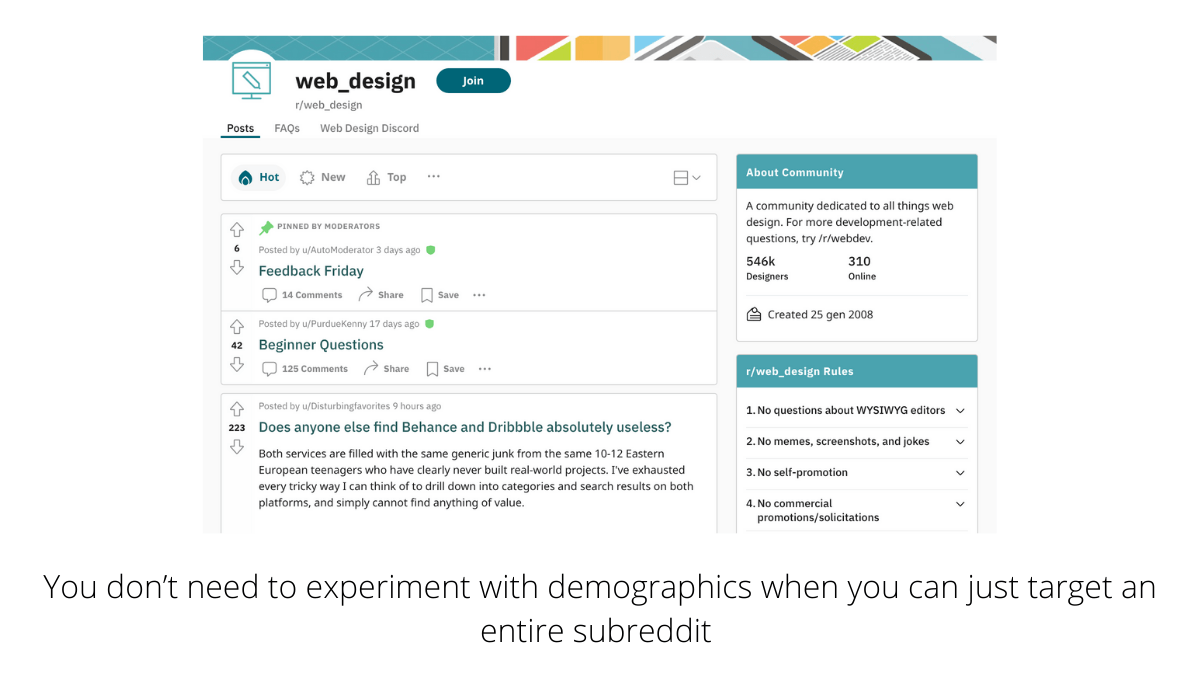
I’d try Reddit Ads; it lets you target specific subreddits, and a few of them would be perfect for PageProofer.

The best-performing ads on Reddit blend in with the regular feed. They’re often just text with no images.
I’d create 5-10 ad variations and test them all with a limited budget to find the winner. Then they can pause the others and reallocate their budget to the best ad.